OK, info baru nih bagi yang belum tau sih. Bagi teman-teman Blogger professional pasti sudah tidak asing lagi deh, saya percaya.
Baru saya sadari ketika saya membutuhkan screenshot dari seluruh halaman web. Mengambil gambar hanya dari tampilan layar monitor saja tidak cukup, sedangkan gambar yang saya butuhkan harus sampai kebawah halaman, baru terpenuhi. Saya kira tidak akan bisa mengatasi masalah tersebut. Setelah saya cari cara dari internet ternyata bisa. Beginilah Cara Mengambil Screenshot Seluruh Halaman Website.
Mungkin sobat semua sudah pernah menggunakan fasilitas Print Screen System menggunkan tombol seperti gambar diatas. Tombol ini berfungsi untuk mengambil screenshot pada gambar yang ditampilkan monitor. Ini akan menghasilkan gambar yang hanya ditampilkan monitor. Bagaimana jika pada halaman web sobat membutuhkan screenshot pada seluruh halaman hingga ke bagian paling bawah? Tidak usah bingung, caranya sederhana sekali. Hanya menggunakan Add On pada browser yang sobat gunakan. Saya hanya akan mencontohkan beberapa Add On dari Firefox dan Chrome, diantaranya:
1. Abduction for Firefox
2. Awesome Screenshot Capture for Firefox
3. Fireshot for Firefox
4. Awesome Screenshot Capture for Chrome
5. Webpage Webcam Screenshot
6. Screen Capture for Chrome
#Silakan klik Add On yang sobat inginkan.
Saya akan menjelaskan cara penggunaan Add on pada point pertama saja, yaitu Abduction for Firefox.
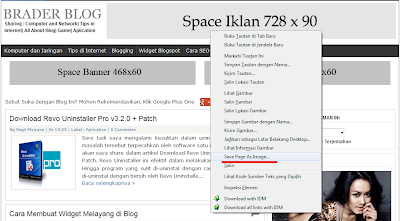
Setelah sobat menginstalkan Abduction, ketika sobat klik kanan akan ada tambahan opsi "Save Page As Image" klik opsi tersebut.
Akan muncul pop up di bagian sudut kanan atas. Diantaranya X-Ray untuk seleksi otomatis, Select All untuk seleksi seluruh halaman, Save Selection untuk menyimpan gambar hasil seleksi.
Seleksi dapat dilakukan secara manual agar screenshot dapat sobat ambil sesuai keinginan. Perhatikan gambar dibawah ini.
OK sobat gampang kan? Semoga bermanfaat...
Baru saya sadari ketika saya membutuhkan screenshot dari seluruh halaman web. Mengambil gambar hanya dari tampilan layar monitor saja tidak cukup, sedangkan gambar yang saya butuhkan harus sampai kebawah halaman, baru terpenuhi. Saya kira tidak akan bisa mengatasi masalah tersebut. Setelah saya cari cara dari internet ternyata bisa. Beginilah Cara Mengambil Screenshot Seluruh Halaman Website.
Mungkin sobat semua sudah pernah menggunakan fasilitas Print Screen System menggunkan tombol seperti gambar diatas. Tombol ini berfungsi untuk mengambil screenshot pada gambar yang ditampilkan monitor. Ini akan menghasilkan gambar yang hanya ditampilkan monitor. Bagaimana jika pada halaman web sobat membutuhkan screenshot pada seluruh halaman hingga ke bagian paling bawah? Tidak usah bingung, caranya sederhana sekali. Hanya menggunakan Add On pada browser yang sobat gunakan. Saya hanya akan mencontohkan beberapa Add On dari Firefox dan Chrome, diantaranya:
1. Abduction for Firefox
2. Awesome Screenshot Capture for Firefox
3. Fireshot for Firefox
4. Awesome Screenshot Capture for Chrome
5. Webpage Webcam Screenshot
6. Screen Capture for Chrome
#Silakan klik Add On yang sobat inginkan.
Saya akan menjelaskan cara penggunaan Add on pada point pertama saja, yaitu Abduction for Firefox.
Setelah sobat menginstalkan Abduction, ketika sobat klik kanan akan ada tambahan opsi "Save Page As Image" klik opsi tersebut.
Akan muncul pop up di bagian sudut kanan atas. Diantaranya X-Ray untuk seleksi otomatis, Select All untuk seleksi seluruh halaman, Save Selection untuk menyimpan gambar hasil seleksi.
Seleksi dapat dilakukan secara manual agar screenshot dapat sobat ambil sesuai keinginan. Perhatikan gambar dibawah ini.
OK sobat gampang kan? Semoga bermanfaat...