Menu adalah elemen yang selalu dipasang para Blogger pada Blognya. Mungkin sobat sering mengunjungi Blog yang ketika cursor disentuhkan pada salah satu Menu lalu tampil menu-menu lain di bawahnya. Itu adalah Sub Menu. Bagi sobat Blogger yang menggunakan Template bawaan Blogspot, simaklah Cara Membuat Sub Menu pada Template Bawaan Blog yang akan saya jelaskan.
Menu dan Sub Menu ini biasanya sudah tersedia apabila sobat menggunakan Template Blog hasil download. Hanya tinggal mengeditnya saja, Silakan baca juga Cara Mengedit Menu-menu pada Template Blog Hasil Download. Namun pada Template bawaan Blogspot, mungkin mudah untuk membuat menu-menunya, tetapi untuk membuat Sub Menu tidak disediakan.
Jadi Beginilah Cara Membuat Sub Menu pada Template Bawaan Blog:
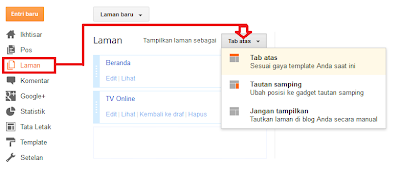
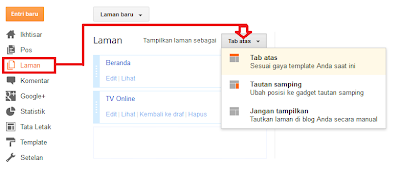
Pertama, atur dan aktifkan setelan tab menu dan menu halaman yang akan ditampilkan, caranya seperti tampak pada gambar di bawah ini.Pilih "Tab Atas" agar menu-menu terdapat pada header. Namun menu-menu ini tidak dapat ditambahkan sub menu. Jika telah disesuaikan, maka klik "simpan setelan".

Sobat dapat merubah beberapa kode diatas yang saya tandai.
Keempat, cari kode <li><a expr:href='data:link.href'><data:link.title/></a></li>, agar lebih mudah gunakan tombol ctrl+F. Kemudian perhatikan kode <b:/loop> yang terdapat beberapa baris di bawahnya. Nah, sisipkan kode dengan format berikut ini tepat di bawah <b:/loop>.
Menu dan Sub Menu ini biasanya sudah tersedia apabila sobat menggunakan Template Blog hasil download. Hanya tinggal mengeditnya saja, Silakan baca juga Cara Mengedit Menu-menu pada Template Blog Hasil Download. Namun pada Template bawaan Blogspot, mungkin mudah untuk membuat menu-menunya, tetapi untuk membuat Sub Menu tidak disediakan.
Jadi Beginilah Cara Membuat Sub Menu pada Template Bawaan Blog:
Pertama, atur dan aktifkan setelan tab menu dan menu halaman yang akan ditampilkan, caranya seperti tampak pada gambar di bawah ini.Pilih "Tab Atas" agar menu-menu terdapat pada header. Namun menu-menu ini tidak dapat ditambahkan sub menu. Jika telah disesuaikan, maka klik "simpan setelan".

Kedua, buka editor template dengan cara mengklik menu "Template" >"Edit HTML">centang "Expand Template Widget"
Ketiga, cari kode ]]></b:skin>, gunakan tombol ctrl+F agar lebih mudah. Kemudian sisipkan kode CSS berikut diatasnya kode tersebut.
.tabs-inner .widget li ul {
z-index: 100; position: absolute;
left: -999em; height: auto; margin: 0; padding: 0;
border: 1px solid #999999;
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a,
.tabs-inner .widget li ul li:first-child a {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
-goog-ms-border-radius: 0px; border-radius: 0px;
}
.tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul {
left: auto;
}
.tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active {
color: #ffffff; background: rgb(51, 102, 153);
}
.tabs-inner .widget li ul a {
display: block; padding-left: 1.25em; padding-right: 1.25em;
margin-left: 0px; margin-right: 0px; border: none;
color: #000000; background: rgb(243, 244, 246);
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a {
width: 220px;
}
z-index: 100; position: absolute;
left: -999em; height: auto; margin: 0; padding: 0;
border: 1px solid #999999;
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a,
.tabs-inner .widget li ul li:first-child a {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
-goog-ms-border-radius: 0px; border-radius: 0px;
}
.tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul {
left: auto;
}
.tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active {
color: #ffffff; background: rgb(51, 102, 153);
}
.tabs-inner .widget li ul a {
display: block; padding-left: 1.25em; padding-right: 1.25em;
margin-left: 0px; margin-right: 0px; border: none;
color: #000000; background: rgb(243, 244, 246);
}
.tabs-inner .widget li ul, .tabs-inner .widget li ul a {
width: 220px;
}
Sobat dapat merubah beberapa kode diatas yang saya tandai.
Keempat, cari kode <li><a expr:href='data:link.href'><data:link.title/></a></li>, agar lebih mudah gunakan tombol ctrl+F. Kemudian perhatikan kode <b:/loop> yang terdapat beberapa baris di bawahnya. Nah, sisipkan kode dengan format berikut ini tepat di bawah <b:/loop>.
<li><a href='#'>Nama Menu</a>
<ul>
<li><a href='http://regibrader-free.blogspot.com/'>Nama Sub Menu 1</a></li>
<li><a href='http://regibrader-free.blogspot.com/'>Nama Sub Menu 2</a></li>
<li><a href='http://regibrader-free.blogspot.com/'>Nama Sub Menu 3</a></li>
</ul>
</li> Ket:
Ubah tulisan yang berwarna merah dengan nama/URL yang di inginkan.
Kelima, simpan template.

No comments:
Post a Comment