OK buat para sobat Blogger yang mempunyai Twitter yang berisikan konten-konten pada Blog-nya. Posting ini adalah salah satu solusi untuk menambah Follower pada Twitter tersebut, yaitu Widget Follow Me Box Twitter Melayang di Blog beserta Cara Membuatnya.
Widget ini memungkinkan pengunjung Blog sobat lebih tertarik untuk menjadi follower pada Twitter sobat. Karena sebelum seluruh halaman Blog sobat berhasil dimuat akan muncul Widget ini dengan melayang. Jadi serasa memberi kesan "Follow Dulu Sebelum Membaca Artikel", kurang lebih begitulah. Pengunjung diberi pilihan apakah akan meng-klik follow atau malah meng-klik close pada widget ini. Jadi sebenarnya tetap sebagian pengunjung akan menilai dahulu kualitas Blog sobat, apakah layak untuk di-follow atau tidak. Dengan demikian sobat jangan terpaku pada widget ini untuk menambah follower. Tetaplah senjata paling ampuh agar pengunjung Blog menyukai Blog sobat adalah konten-konten yang bermanfaat dan berkualitas. Jadi, sobat tetap harus meningkatkan kualitas Blog, OK.
Yap, bagi sobat yang tertarik untuk memasang widget ini, Inilah Cara Membuat Widget Follow Me Box Twitter Melayang di Blog:
1. Login pada akun Blogger sobat.
2. Masuklah pada bagian Tata Letak.
3. Klik Tambahkan Gadget di posisi yang sobat inginkan.
4. Pilih mode HTML/Javascript.
5. Masukan kode HTML berikut:
#Terdapat banyak kode-kode ukuran dan warna yang bisa sobat ubah. Namun walaupun tidak diubah, Widget ini sudah diatur sedemikian rupa.
Ubah tulisan warna biru dengan pesan-pesan yang sobat sukai.
6. Masukan script Widget Follow Me Box pada tulisan berwarna merah. Jika sobat belum mempunyai scriptnya, silakan kunjungi Halaman Ini untuk mendaptkanya.
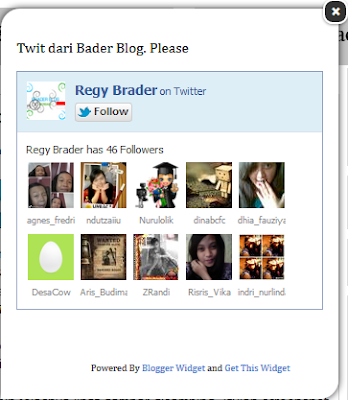
7. Klik Simpan. Maka Insaaloh hasilnya akan seoerti ini.
Demikanlah pembahasan ini, semoga berhasil dan sobat Blogger menyukainya.
Widget ini memungkinkan pengunjung Blog sobat lebih tertarik untuk menjadi follower pada Twitter sobat. Karena sebelum seluruh halaman Blog sobat berhasil dimuat akan muncul Widget ini dengan melayang. Jadi serasa memberi kesan "Follow Dulu Sebelum Membaca Artikel", kurang lebih begitulah. Pengunjung diberi pilihan apakah akan meng-klik follow atau malah meng-klik close pada widget ini. Jadi sebenarnya tetap sebagian pengunjung akan menilai dahulu kualitas Blog sobat, apakah layak untuk di-follow atau tidak. Dengan demikian sobat jangan terpaku pada widget ini untuk menambah follower. Tetaplah senjata paling ampuh agar pengunjung Blog menyukai Blog sobat adalah konten-konten yang bermanfaat dan berkualitas. Jadi, sobat tetap harus meningkatkan kualitas Blog, OK.
Yap, bagi sobat yang tertarik untuk memasang widget ini, Inilah Cara Membuat Widget Follow Me Box Twitter Melayang di Blog:
1. Login pada akun Blogger sobat.
2. Masuklah pada bagian Tata Letak.
3. Klik Tambahkan Gadget di posisi yang sobat inginkan.
4. Pilih mode HTML/Javascript.
5. Masukan kode HTML berikut:
<!-- TW melayang tombol close --!>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:38%;
margin:0px 0px 0px -182px;
width:290px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Twit dari Bader Blog. Please <blink>Follow Me !!!</blink> </p>
<!-- Mulai --!>
---Masukan Script Widget Follow Me Box Disini---
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blogspot">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/2013/05/cara-membuat-widget-follow-me-box_12.html">Get This Widget</a></p>
</div>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:38%;
margin:0px 0px 0px -182px;
width:290px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Twit dari Bader Blog. Please <blink>Follow Me !!!</blink> </p>
<!-- Mulai --!>
---Masukan Script Widget Follow Me Box Disini---
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/search/label/Widget%20Blogspot">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://regibrader-free.blogspot.com/2013/05/cara-membuat-widget-follow-me-box_12.html">Get This Widget</a></p>
</div>
#Terdapat banyak kode-kode ukuran dan warna yang bisa sobat ubah. Namun walaupun tidak diubah, Widget ini sudah diatur sedemikian rupa.
Ubah tulisan warna biru dengan pesan-pesan yang sobat sukai.
6. Masukan script Widget Follow Me Box pada tulisan berwarna merah. Jika sobat belum mempunyai scriptnya, silakan kunjungi Halaman Ini untuk mendaptkanya.
7. Klik Simpan. Maka Insaaloh hasilnya akan seoerti ini.
Demikanlah pembahasan ini, semoga berhasil dan sobat Blogger menyukainya.


No comments:
Post a Comment