Rasanya saya sudah jarang membuat posting baru pada blog tercinta ini. Hari ini saya mengunjungi Blog teman dan melihat kolom widget yang berubah tampilan ketika beralih dari satu halaman ke halaman lain. Saya pun tertarik untuk mengetahui cara membuatnya, coba diterapkan pada Blog saya, dan membuat posting tentang hal tersebut.
Ternyata agak sulit dalam membuat perubahan kolom widget yang memuat sederetan widget ini, tidak semudah
pada satu buah widget. Namun akhirnya akan mengerti dan mudah menerapkanya jika sobat teliti dalam menyimak tutorialnya. Perubahan widget yang saya maksud ini sering disebut
tampilan template dinamis, bisa dikatakan perubahan tampilan dan jumlah kolom widget. Namun pengertian tadi tentunya sebagian sobat Blogger masih belum memahaminya dengan jelas.
OK, saya contohkan sebuah kasus.
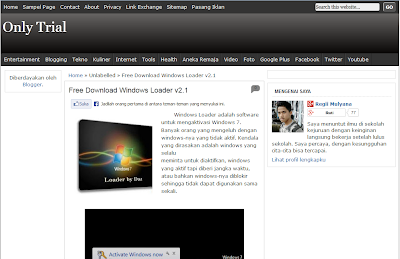
Mungkin sobat pernah melihat sebuah Blog, pada homepage blog tersebut menampilkan 3 kolom widget yaitu kolom posts, sidebar kanan, dan sidebar kiri. Namun ketika sobat beralih pada salah satu halaman posting, sidebar kiri menghilang. Sehingga hanya terdapat kolom posts dan sidebar kanan. Bagusnya lagi kolom posts bertambah lebar hingga tidak ada ruang kosong di sebelah kiri.
OK, sangat berguna ya jika ada sederetan widget yang tidak perlu ditampilkan ketika pengunjung membaca artikel di Blog sobat. Sebenarnya mudah untuk menerapkan hal ini, sobat hanya perlu menambahkan kode yang tidak terlalu banyak pada template blog yang bisa dikatakan berfungsi sebagai sebuah perintah.
Langsung saja kita menuju ke langkah-langkah penerapnya:
1. Login ke akun Blogger sobat.
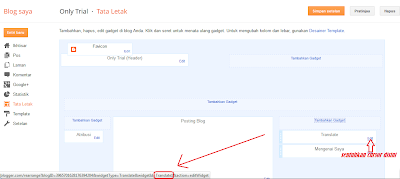
2. Masuk ke bagian Template dan klik Edit Template.
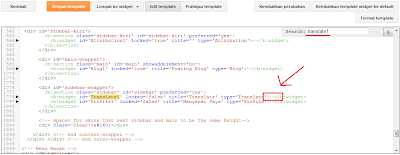
3. Dengan tombol ctrl+F, cari kode
]]></b:skin> dan perhatikan kode-kode diatasnya yang cukup banyak. Default-nya (sebelum sobat menambah kode CC tambahan) tepat diatas kode
]]></b:skin> terdapat kode-kode CSS kolom widget, kurang lebih seperti berikut.
/* -- Main -- */
#main-wrapper{float:left;width:650px;margin:0;padding:0}
/* -- End Main -- */
/* -- Sidebar -- */
#sidebar-kiri {float:left;width:230px;display:inline;margin:0;}
#sidebar-wrapper{float:right;width:320px;display:inline;margin:0;}
/* -- End Sidebar -- */
Sobat harus memahami elemen-elemen kolom widget seperti yang saya beri tanda berwarna merah diatas, dan mengetahui elemen-elemen kolom widget pada template Blog sobat. Karena kode-kode elemen pada setiap template biasanya memiliki penulisan yang berbeda-beda.
Sekarang kita belajar membuat sebuah kode untuk perintah membuat kolom widget berbeda.
- Perintah letak perubahan.
Perintah untuk merubah halaman homepage saja.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Perintah untuk merubah semua halaman kecuali homepage.
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Perintah untuk merubah halaman posting saja
<b:if cond='data:blog.pageType == "item"'>
Perintah untuk merubah semua halaman kecuali halaman posting.
<b:if cond='data:blog.pageType != "item"'>
Perintah untuk merubah sebuah halaman tertentu saja
<b:if cond='data:blog.pageType == "url-halaman"'>
Perintah untuk merubah semua halaman kecuali sebuah halaman tertentu.
<b:if cond='data:blog.pageType != "url-halaman"'>
#Pilihlah perintah mana yang sobat perlukan.
Selanjtnya sobat membuat kode dengan urutan:
keterangan penambahan CSS,
perintah letak perubahan,
elemen yang akan diedit dan kode perubahan tampilan, akhiri dengan
</b:if> dan
</style>. Untuk
elemen yang akan diedit dan kode perubahan tampilan khususnya jika sobat akan merubah tampilan kolom posts, agar lebih kompleks copy paste dahulu dari kode tampilan elemen asalnya. Karena kolom tidak hanya memuat posting saja, juga memuat comments dan lain-lain. Jika ini tidak dilakukan, maka kemungkinan sobat hanya merubah tampilan posting sedangkan tampilan comments tidak, sehingga hasilnya akan berantakan.
Perhatikan contoh pembuatan kode-nya.
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
a img{border-width:0}
.post-body img{border:1px solid #ccc;margin:5px}
#main-wrapper a:hover{color:#c13a10;text-decoration:underline}
a:link,a:visited,#main .post-body a:link,#main .post-body a:visited{color:#346ba4;text-decoration:none}
a:hover,#main .post-body a:hover{color:#999;}
#main-wrapper a:link,#main-wrapper a:visited{text-decoration:none}
#main-wrapper{float:left;width:420px;margin:0;padding:0}
.post h3 a:hover{color:#A91B33;text-decoration:none}
.post-body{line-height:1.6em;margin:0;text-align: justify;}
.post img{padding:5px}
.post h2, .post h2 a {color: #444;font-family: Arial;font-weight: 400;margin: 0 0 5px;padding: 10px 0 0;}
.post blockquote{border-left:3px solid #DDD;margin:5px 0 5px 10px;padding:0 10px;color:#888;text-align:left;}
.post blockquote p{margin:0;padding:0 0 15px}
.post,.comments{background:#FFF top no-repeat;float:left;border-bottom:1px solid #DDD;width: 400px;margin:0 0 10px;padding-left:10px;padding-right:10px;padding-bottom:10px;border: 1px solid #ccc;}
.post h3,.post h3 a {color:#444;font-size:17px;font-family:Georgia, Tiles New Roman;font-weight:400;margin:0 0 5px;padding:10px 0 0}
</b:if>
<b:if cond='data:blog.pageType == "item"'>
#Sidebar-kiri { display:none;}
</b:if>
</style>
Keterangan:
warna biru,
keterangan penambahan CSSwarna hitam,
perintah letak perubahanwarna merah,
elemen yang akan diedit dan kode perubahan tampilanKode diatas jika diartikan sederhananya seperti ini.
<style type='text/css'> --- Saya menambahkan perintah baru<b:if cond='data:blog.url == data:blog.homepageUrl'> --- Pada halaman homepagea img{border-width:0}
.post-body img{border:1px solid #ccc;margin:5px}
#main-wrapper a:hover{color:#c13a10;text-decoration:underline}
a:link,a:visited,#main .post-body a:link,#main .post-body a:visited{color:#346ba4;text-decoration:none}
a:hover,#main .post-body a:hover{color:#999;}
#main-wrapper a:link,#main-wrapper a:visited{text-decoration:none}
#main-wrapper{float:left;width:420px;margin:0;padding:0} --- Lebar konten menjadi 420px.post h3 a:hover{color:#A91B33;text-decoration:none}
.post-body{line-height:1.6em;margin:0;text-align: justify;}
.post img{padding:5px}
.post h2, .post h2 a {color: #444;font-family: Arial;font-weight: 400;margin: 0 0 5px;padding: 10px 0 0;}
.post blockquote{border-left:3px solid #DDD;margin:5px 0 5px 10px;padding:0 10px;color:#888;text-align:left;}
.post blockquote p{margin:0;padding:0 0 15px}
.post,.comments{background:#FFF top no-repeat;float:left;border-bottom:1px solid #DDD;width: 400px;margin:0 0 10px;padding-left:10px;padding-right:10px;padding-bottom:10px;border: 1px solid #ccc;} --- Lebar comments menjadi 400px.post h3,.post h3 a {color:#444;font-size:17px;font-family:Georgia, Tiles New Roman;font-weight:400;margin:0 0 5px;padding:10px 0 0}
</b:if><b:if cond='data:blog.url != data:blog.homepageUrl'> --- pada semua halaman kecuali homepage#sidebar-kiri {display:none;} --- sidebari-kiri jangan ditampilkan</b:if>
</style> --- selesaiOK, silakan sobat memulai pembuatan kode perintah perubahan tampilan kolom widget sesuai dengan yang sobat butuhkan, tentunya dengan cara yang telah saya jelaskan diatas.Untuk kode perubahan tampilan, saya hanya bisa mencontohkan sedikit saja. Sobat bisa membuat perubahan tampilan yang lebih bagus lagi. Selain menghilangkan dan merubah ukuran widget, juga bisa merubah warna-warna, jenis font, gaya border dan lain-lain. Silakan sobat cari tau lagi lebih banyak tentang kode tersebut.
4. Selanjutnya, letakan kode yang baru sobat buat tepat di bawah kode ]]></b:skin>.5. Jika kode telah dibuat dan diletakan pada template sobat, silakan klik Simpan Template. Selesai, pembahasan saya kali ini mungkin agak berbelit-belit. Saya hanya berdoa semoga sobat mengerti dan sukses diterapkan pada Blog sobat.
Contoh/screenshot hasil dari Membuat Tampilan Kolom Widget Blog Berbeda pada Halaman Tertentu dengan cara diatas.Homepage, terdapat tiga kolom widget termasuk sidebar kiri.Namun pada halaman posting, sidebar kiri menghilang dan kolom posts bertambah lebar.