Permalink adalah link permanen yang terdapat pada suatu website/blog. Permalink ini dapat selalu muncul pada setiap akhir posting atau posisi lain yang ditentukan oleh pemilik blog. Permalink juga dipercaya dapat menaikan Page Rank dan Seo pada Blog kita.
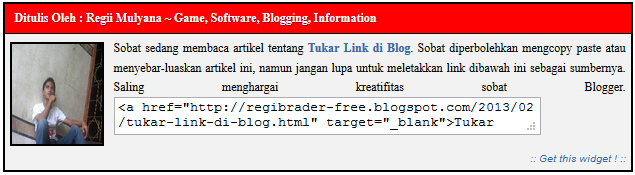
Disini kita akan membuat permalink yang bagus yang dilengkapi dengan foto dan pesan-pesan pada permalink. Seperti punya saya ini yang menampilkan pesan-pesan agar artikel tidak di coppy dan disebarluaskan dengan sembarangan. Jika sobat membuat permalink dengan cara yang saya ulas ini, hasilnya akan seperti berikut.
Ok, kita mulai ke pembahasan. Cara Membuat Permalink di Blog:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Klik Edit HTML.
4. Centang "Expand Template Widget".
5. Cari kode ]]></b:skin>, agar lebih mudah gunakan tombol ctrl+F.
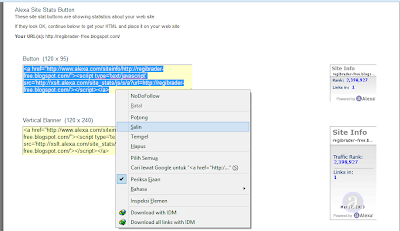
6. Letakan kode berikut diatas kode ]]></b:skin>.
Pada kode diatas terdapat kode-kode warna yang tidak bisa saya tandai semua, bisa sobat ubah.Disini kita akan membuat permalink yang bagus yang dilengkapi dengan foto dan pesan-pesan pada permalink. Seperti punya saya ini yang menampilkan pesan-pesan agar artikel tidak di coppy dan disebarluaskan dengan sembarangan. Jika sobat membuat permalink dengan cara yang saya ulas ini, hasilnya akan seperti berikut.
Ok, kita mulai ke pembahasan. Cara Membuat Permalink di Blog:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Klik Edit HTML.
4. Centang "Expand Template Widget".
5. Cari kode ]]></b:skin>, agar lebih mudah gunakan tombol ctrl+F.
6. Letakan kode berikut diatas kode ]]></b:skin>.
.admin-tulisan{
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
7. Cari kode <data:post.body/>, dalam template saya terdapat beberapa kode tersebut. Jika sobat mengalami hal yang sama, cobalah satu-persatu kode tersebut.
8. Masukan kode berikut tepat dibawah kode <data:post.body/>.
<!-- Permalink -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <b><data:post.author/></b> ~ Game, Software, Blogging, Information</h4>
<div class='kontainer'>
<img alt='RegiBrader' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGtWqAYMQqyx046Z-PyXSpkdtWWeiImST_hW0314iAFiV2zvzPHig4ItAZZQowRVdMEiQZ-3z5sIeTepRbHqIJ0HI2sCzkRRNyB2MA0FEkm0tN2MbwhtrRAGa-tUGDw5y0u_t7CbzCRaU/s1600/168557_615786695102730_1951750680_n.jpg'/>
Sobat sedang membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. Saling menghargai kreatifitas sobat Blogger.
<textarea cols='50' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'>
<a href='http://regibrader-free.blogspot.com/2013/03/cara-membuat-permalink-di-blog.html' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <b><data:post.author/></b> ~ Game, Software, Blogging, Information</h4>
<div class='kontainer'>
<img alt='RegiBrader' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGtWqAYMQqyx046Z-PyXSpkdtWWeiImST_hW0314iAFiV2zvzPHig4ItAZZQowRVdMEiQZ-3z5sIeTepRbHqIJ0HI2sCzkRRNyB2MA0FEkm0tN2MbwhtrRAGa-tUGDw5y0u_t7CbzCRaU/s1600/168557_615786695102730_1951750680_n.jpg'/>
Sobat sedang membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. Saling menghargai kreatifitas sobat Blogger.
<textarea cols='50' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'>
<a href='http://regibrader-free.blogspot.com/2013/03/cara-membuat-permalink-di-blog.html' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink -->
Keterangan: Tulisan berwarna Hijau adalah deskripsi Blog sobat, Tulisan berwarna Ungu adalah alt gambar, URL berwarna merah adalah gambar yang akan sobat tampilkan di permalink, Tulisan berwarna Biru adalah pesan-pesan yang akan sobat tampilkan di permalink.
9. Ubah deskripsi blog, alt gambar, gambar, dan pesan-pesan yang akan sobat tampilkan di permalink sesuai dengan yang sobat inginkan.
10. Klik Simpan Template.
Selesai, permalink telah terpasang di Blog sobat.